
今天空余时候使用本地文件做练习,但是突然发现谷歌浏览器在请求的过程当中报错;
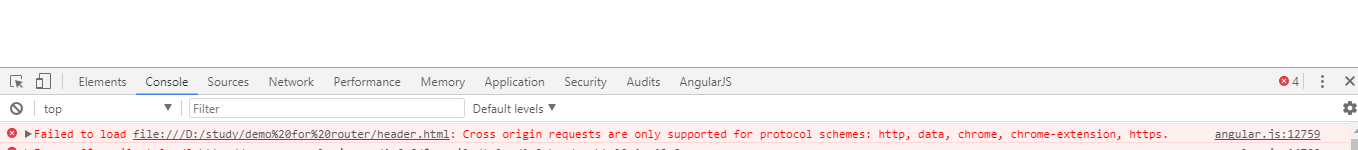
报出异常如下图:
报错内容: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https.

后来寻求度娘帮助,大致的报错意思就是谷歌禁止本地跨域的访问,因为我是直接打开文件;
在url上面直接显示的就是file://,谷歌报错信息指可以通过http, data, chrome, chrome-extension, https.
等进行跨域的访问,故无法通过file://进行访问,要解决这个问题其实很简单,如下:
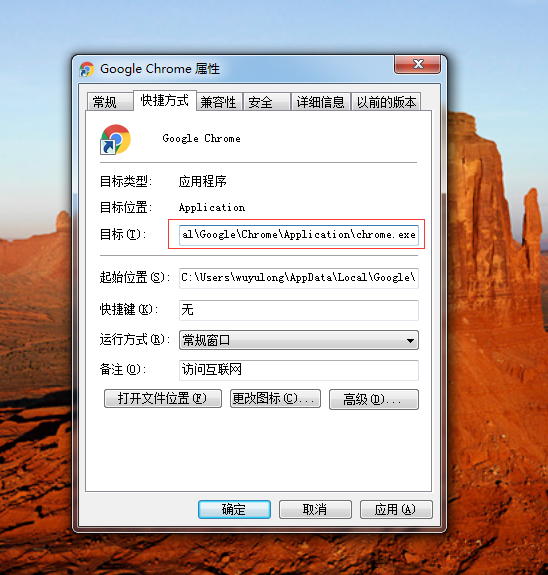
1.找到谷歌浏览器的图片,点击右键属性,在目标位置处进行修改。

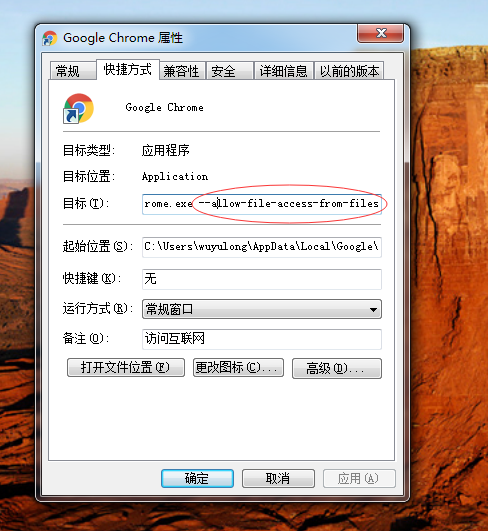
2.千万要记住在目标位置后面一定要有空格,去增加--allow-file-access-from-files后缀即可;如果不加空格,你会惊奇的发现你无法修改成功。

3.重新开启谷歌浏览器,在打开本地文件,一切都恢复正常了。